1. Введение
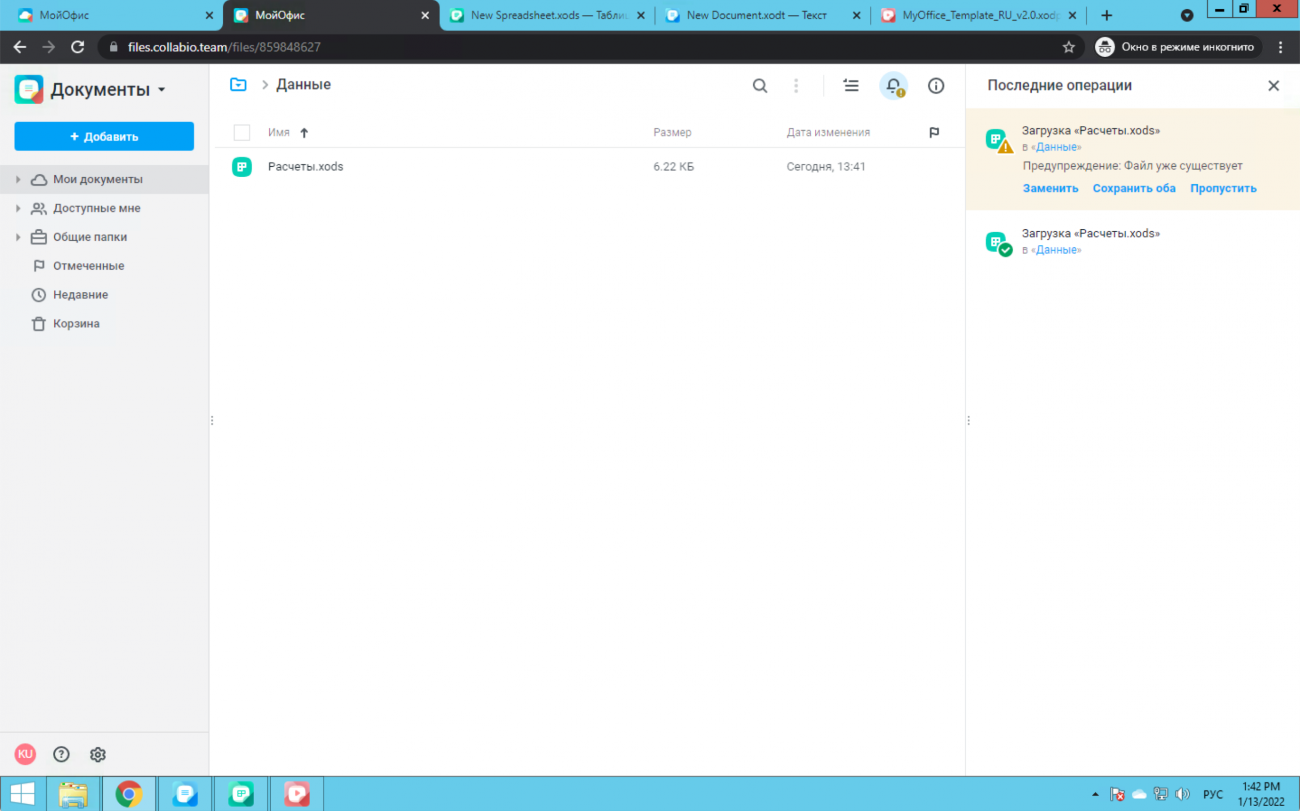
Если взять любую операционную систему (рис. 1) и посмотреть на то, как цвет используется в дизайне интерфейса, то можно увидеть:
- Разноцветные иконки-логотипы приложений на панели задач, они же в браузере в качестве миниатюр веб-страниц (favicon). В самом приложении, состоящем из нескольких, эти иконки используются для идентификации приложений в рамках одного большого.
- Цвет используется для того, чтобы показать пользователю, что он находится в особом режиме, например, режиме инкогнито, когда все приложение становится темным по отношению к обычной версии, как это сделано в браузере Chrome, или, например, в редакторе текста цветовая заливка обозначает выделение.
- Цвет используется для того, чтобы обозначить успешность операции или наоборот предупредить пользователя об ошибке.
- Ну и, конечно, более яркие элементы интерфейса привлекают больше внимания, поэтому цвет позволяет определять иерархию и подсказывает пользователю основное действие.
- В приложениях, где пользователи могут взаимодействовать друг с другом, цвет помогает отличать работу одного пользователя от другого, как в режиме отслеживания исправлений в редакторе текста или как цветная метка, обозначающая, где находится пользователь в документе в режиме совместной работы.
Таким образом, существуют информационные слои, которые передают пользователю различную информацию в интерфейсе. В дизайне важны их представление и выбор с помощью цвета.
2. Модели цвета адаптированные для восприятия человека
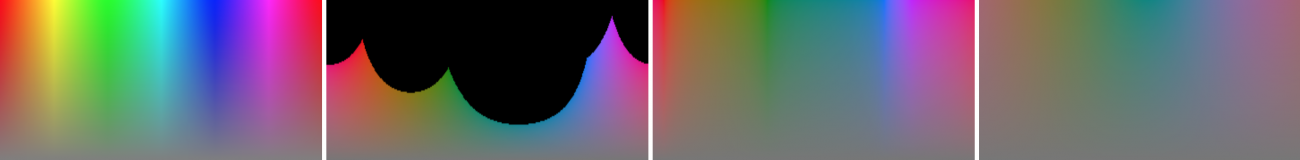
Широко распространены цветовые модели, состоящие из 3 основных цветов: красного, зеленого и синего. Именно 3 типа светодиодов используют компьютерные мониторы для воспроизведения цвета. Однако, цветовые пространства RGB и производные от него HSB и HSL, широко поддержанные в графических редакторах, не адаптированы для человеческого восприятия (таблица 1). При изменении оттенка цвета будут неравномерны по контрасту, придется подгонять цвета на глаз, проверять контраст и тратить дополнительное время (рис. 2).
Таблица 1. Сравнение цветовых моделей
| Параметр | HSL | CIELUV LCH | HSLuv | HPLuv |
|---|---|---|---|---|
| Яркость | Относительная | Абсолютная | Абсолютная | Абсолютная |
| Насыщенность | Относительная | Абсолютная | Относительная | Абсолютная |
| Диапазон насыщенности | Процентный | Не определён | Процентный | Процентный |
| Насыщенный цвет | Да | Да | Да | Нет |
| Равномерность тона | Плохая | Хорошая | Хорошая | Хорошая |
Примечание: По материалам https://www.hsluv.org/comparison/, автор: Alexei Boronine.
Для решения этой проблемы разработаны цветовые модели, адаптированные для человеческого восприятия цвета, такие как LCH и HSLuv. Интересно, что модель LCH уже поддерживается в стандарте CSS 4 [1] и в будущем, вполне вероятно, цвета будут задаваться в этом формате, минуя RGB как посредника. Нужно отметить, что LCH не лишен недостатков, как можно видеть из визуализации, черным отмечены несуществующие цвета, наличие затрудняет подбор.
3. Обманчивый контраст
Контраст цвета элемента к его фону служит основной метрикой для удобочитаемости, исследования подтверждают влияние контраста на скорость чтения [2].
Интересно, что в зависимости от способа воспроизведения цвета меняются и предпочтительные цветовые сочетания. Если на электронно-лучевых мониторах лучший результат показывает пара желтый на черном, то на светодиодных — черный на белом [3].
Стандарт доступности WCAG 2.1 описывает формулу для расчета контраста и предлагает калькулятор для его расчета, эта же формула и методика используется во множестве других решений для оценки контраста [4].
Однако несовершенный алгоритм расчета в некоторых случаях выдает некорректные результаты. Некоторые исследователи даже тестировали спорные моменты на людях с нарушениями цветового восприятия [5].
История получила свое развитие, когда Andrew Somers в 2019 году опубликовал на странице W3C на сайте GitHub запрос, где описал найденные проблемы [6]. Позже он же разработал новый более совершенный адаптивный алгоритм и разработал калькулятор для оценки контраста APCA. Он заменил алгоритм расчета контраста и вошел в разрабатываемую версию нового стандарта доступности [7].
Важно сказать, что результат проверки контраста на основе данных графического макета или информации о цвете с веб-страницы — это идеальные условия, в которых должен находиться пользователь. Но при воспроизведении на результат влияет множество факторов, таких как: тип матрицы дисплея; яркость изображения; режим night shift и аналоги, или даже корректирующая оптика с фильтрами голубого спектра, которые делают изображение более желтым. В результате пользователь увидит перед собой не то, что было задумано, а вариацию, поэтому важно проверять дизайн в различных условиях и при проверке контраста оставлять запас.
4. Цветовая разница
Цвет используется для кодирования информации и, как было описано выше, в интерфейсе существуют разные информационные слои, в которых цвет служит для обеспечения узнаваемости бренда, нахождения пользователем приложения среди иконок других приложений, подсветки статусных состояний и режимов, разделения работы разных пользователей и т. п. Из особенностей визуального поиска мы знаем, что чем ближе цвета друг другу, тем больше время поиска объекта одного цвета среди объектов других цветов [8]. Пользователь должен иметь возможность однозначно определять закодированную информацию, поэтому для проверки необходимо использовать такой параметр как цветовая разница.
Цвета разных информационных слоев будут оказывать взаимное влияние друг на друга. В недавнем исследовании Chen и др. сравнивали функцию, которая бы маркировала тональность аудиосообщения с помощью разных цветов фона в 3 мессенджерах (Facebook Messenger — синий, WeChat — зеленый, Kakao Talk — желтый), акцентный (бренд) цвет интерфейсов которых сильно отличался. Результаты показали, что акцентный цвет влияет на желание использовать функцию, как и на передачу эмоционального подтекста [9].
Времена терминальных текстовых интерфейсов давно позади, и сейчас практически каждое приложение несет элементы бренда, а цвет в этой коммуникации — один из основных инструментов. Рост рынка мобильных приложений усугубляет эту ситуацию, особенно сильно влияние Material Design, где цвет активно используется в интерфейсах [10].
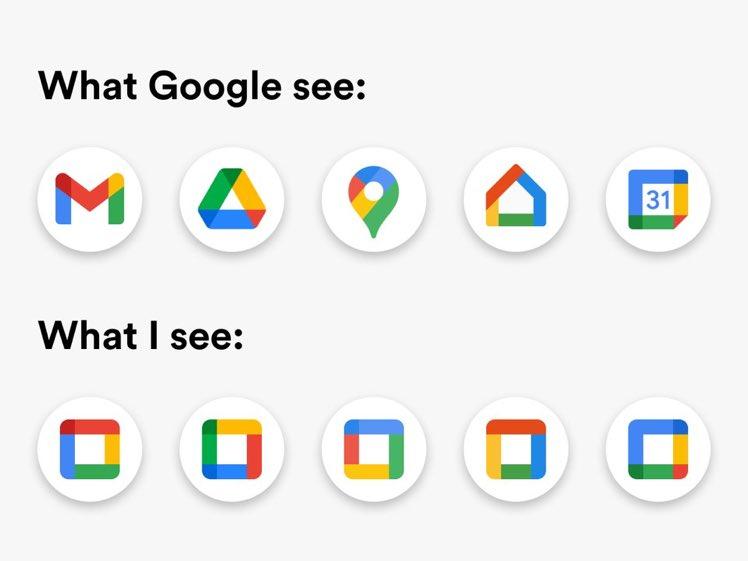
Иногда попытки решить задачи бренда приводят к коллизиям. Редизайн логотипов приложений у Google не пошел на пользу однозначности полученных иконок (рис. 3). Они великолепно передают смысл бренда, подсвечивая интеграцию приложений между собой, но плохо помогают отличить одно приложение от другого, превращаясь в яркий калейдоскоп.
Если в цифровом мире пойдет что-то не так, то мы получим «мем» и возможно забудем о проблеме через какое-то время. Но в реальности ситуация может быть более драматичной. СМИ нередко рассказывают о происшествиях, когда люди отвлекаются на знаки вывесок и переходят дорогу на запрещающий знак светофора [11].
Интересно, что руководство по дизайну интерфейсов компании Apple явно указывает на нежелательность конфликта разных информационных слоев цвета: «...красный треугольник, который предупреждает людей о критической проблеме, будет менее эффективен, если красный используется в приложении для некритичных ситуаций» [12].
К сожалению, это не мешает Apple выпускать новую версию MacOS «BigSur», где цвет интерфейса каждого приложения может быть любым в зависимости от выбора разработчика [13].
С ситуацией, когда главный цвет приложения конфликтовал с цветом ошибки, столкнулись и дизайнеры интерфейсов МойОфис при разработке одного из продуктов. Решать эту ситуацию можно несколькими способами:
- Выборочно использовать дополнительный цвет для элементов интерфейса в случае негативных сочетаний с акцентным (бренд) цветом.
- Системно использовать дополнительный цвет для элементов интерфейса.
- Скорректировать цвета на достаточную цветовую разницу.
4.1. Выборочное добавление цвета для интерфейса
Пример выборочного добавления цвета можно увидеть в Google Docs (рис. 4). В редакторе таблиц элементы интерфейса окрашены в зеленый цвет и совпадают с основным цветом приложения. В редакторе презентаций акцентный желтый цвет используется только для кнопок, когда как остальные элементы интерфейса окрашены в черный. В редакторе рисунков вместо основного красного используется синий для интерфейса. То есть, где основной цвет приложения допустим, используется он. Если нет, то либо частично, либо полностью он меняется на другой цвет.
4.2. Системное добавление цвета для интерфейса
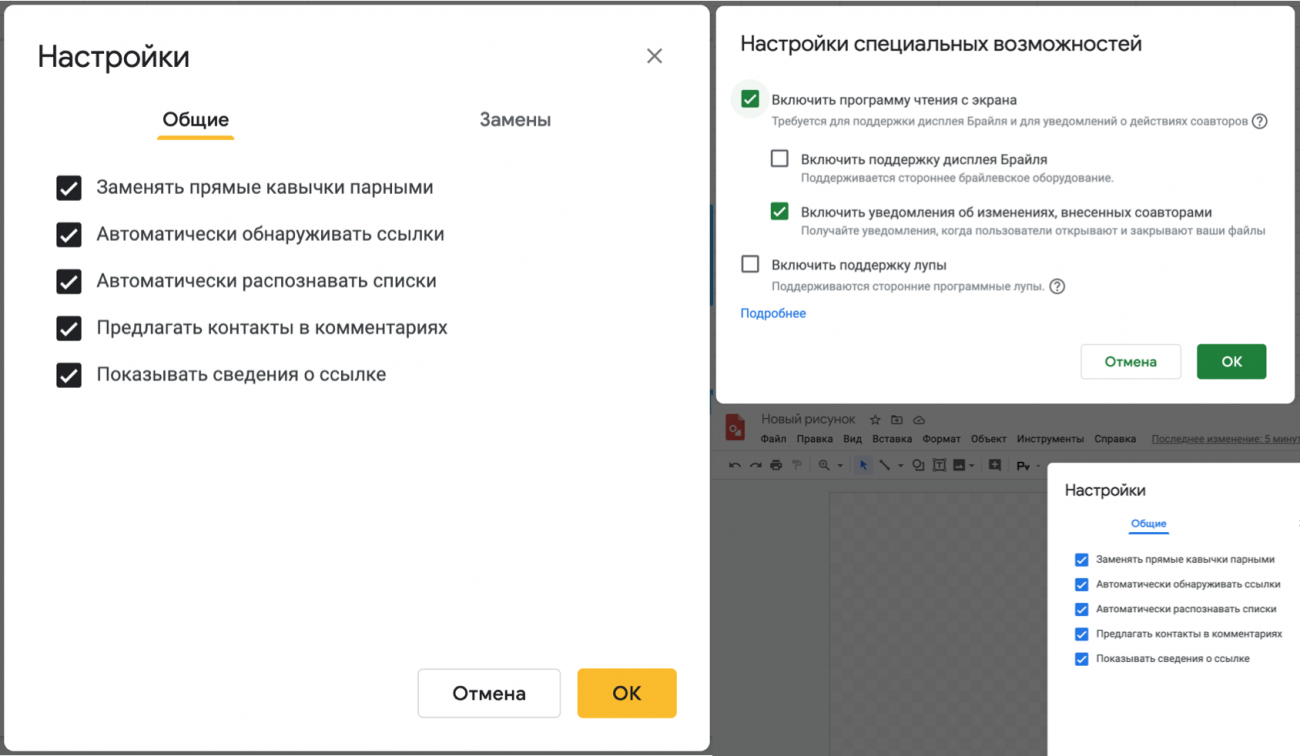
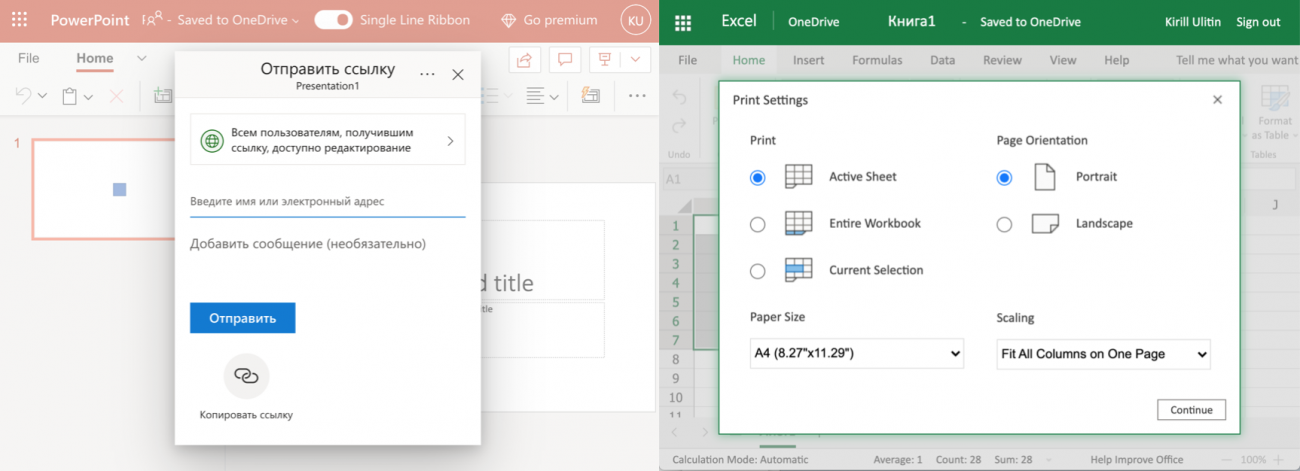
В случае системного деления для элементов интерфейса используется другой цвет, такое решение выполнено в Microsoft Office 365 (рис. 5).
4.3. Разделение цвета интерфейса и акцентного цвета
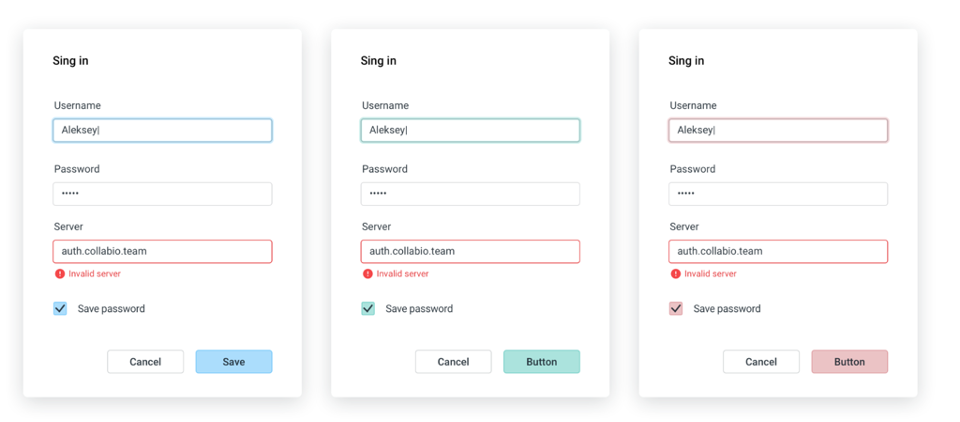
Третий вариант предполагает разнесение цветов на достаточную разницу. Минимальный порог, который способен отличить человек, в среднем составляет 9 единиц цветовой разницы [14]. Но для обеспечения эффективного поиска цветовая разница должна быть от 30 до 40 единиц [15–18]. На рис. 6 показана реализация этого различия в интерфейсе, где цвет приложения выполнен в красной гамме.
5. Инструменты для работы с цветом
5.1. Accessible Palette
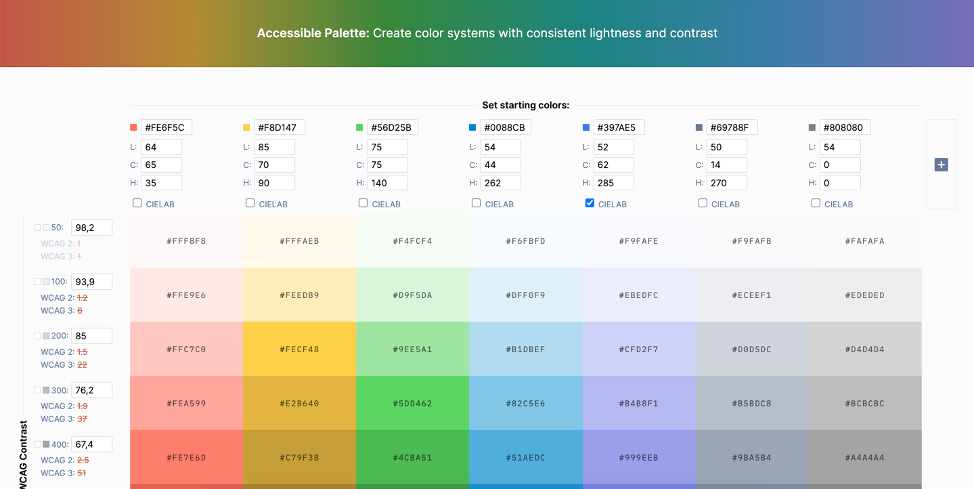
Веб-приложение Евгения Федоренко (рис. 7), которое позволяет создать палитру на основе модели LCH, считает контраст по новому стандарту APCA. При нажатии на цвет сравнивает контраст с остальными цветами в палитре.
5.2. Huetone
Веб-приложение дизайнера Алексея Ардова (рис. 8) позволяет создавать палитру, сравнивать контраст по APCA, показывает визуализацию в модели LCH, экспортирует созданную палитру в Figma.
5.3. Калькулятор контраста APCA
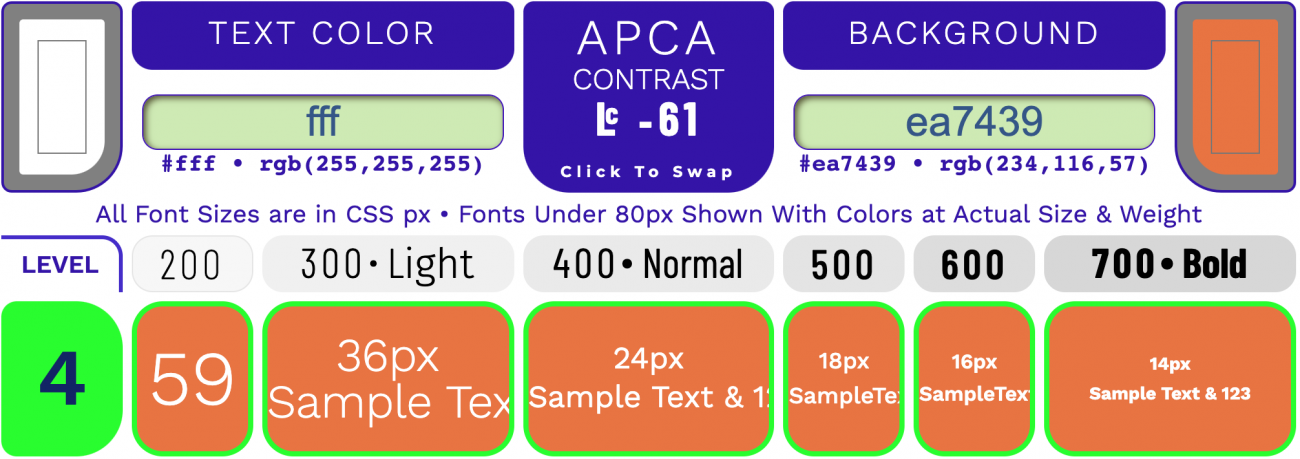
Новый калькулятор контраста APCA (рис. 9) зависит от полярности цветов и показывает значения с плюсом или минусом в зависимости от того, светлый фон или темный. А также выдает рекомендации по минимальному размеру шрифта, причем в зависимости от его толщины. Однако, нужно учитывать, что алгоритм рекомендаций не документирован и детально не описан, например, эти рекомендации не адаптированы для мобильных устройств. Можно только предложить поделить значения для мобильных устройств на 2, так как при работе с мобильным устройством расстояние от глаз до экрана примерно в 2 раза меньше, чем при работе за монитором [19, 20]. Значения также можно интерпретировать по таблице 2.
Таблица 2. Уровни значений калькулятора APCA
| Значение APCA | Определение |
|---|---|
| 90 | Предложено для очень тонких шрифтов. 90 — это предлагаемый максимум для очень крупного и жирного шрифта, крупных цветовых заливок. |
| 75 | Предпочтительное значение для колонок текста. Также может быть использовано, когда удобочитаемость важна. |
| 60 | Минимальное значение, рекомендуемое для текста контента, когда вы хотите, чтобы его прочитали. Примерно соответствует контрасту 4.5 к 1 в WCAG 2 |
| 45 | Минимальное значение для крупного текста, например, заголовков и крупного текста, которые должны быть прочитаны бегло. Примерно соответствует контрасту 3 к 1 в WCAG 2. |
| 30 | Абсолютный минимум для любого текста. Крупный нетекстовый контент может быть ниже этого уровня в некоторых случаях. |
| 15 | Абсолютный минимум для любого НЕ текста, который должен быть различим, например, крупных кнопок без мелких деталей. Считается, что все, что ниже этого значения, неразличимо для многих пользователей. |
Примечание: По материалам https://www.myndex.com/APCA/, автор: Andrew Somers
Недавно появился плагин для популярного дизайнерского редактора Figma, который позволяет рассчитывать контраст по улучшенной формуле прямо в графическом редакторе (URL: https://www.figma.com/community/plugin/1016423882731978547/Advanced-Contrast).
6. Заключение
При выборе цвета для интерфейса важно помнить, что алгоритмы и калькуляторы не идеальны.
Для ускорения работы и увеличения доступности интерфейсов необходимо использовать новый алгоритм для расчета контраста APCA, при разработке палитр использовать цветовые модели LCH, HSLuv, например, с помощью описанных инструментов Huetone и Accessible Palette.
Для разделения акцентных (бренд) цветов и статусных цветов в интерфейсе необходимо либо вводить дополнительный цвет для элементов интерфейса, либо добиваться цветовой разницы в 30-40 единиц в случае, когда они совпадают.
Улитин, К.В. Цвет в интерфейсе // Культура и технологии. 2021. Том 6. Вып. 4. С. 225-234. DOI: 10.17586/2587-800X-2021-6-4-225-234
- Verou L. LCH colors in CSS: what, why, and how? // Lea Verou. URL: https://lea.verou.me/2020/04/lch-colors-in-css-what-why-and-how/ (дата обращения: 13.11.2021).
- Ohnishi M., Otsukuni T., Takahashi A., Sugiyama M., Hirakimoto M., Ogawa S., Oda K. Effects of luminance contrast and character size on reading speed // Vision Research. 2020. Vol. 166. P. 52–59. DOI: 10.1016/j.visres.2019.09.010.
- Humar I., Gradisar M., Turk T., Erjavec J. The impact of color combinations on the legibility of text presented on LCDs // Applied Ergonomics. 2014. Vol. 45. Iss. 6. P. 1510–1517. DOI: 10.1016/j.apergo.2014.04.013.
- Contrast // W3C. 2016. URL: https://www.w3.org/WAI/GL/UNDERSTANDING-WCAG20/visual-audio-contrast-co… (дата обращения: 13.11.2021).
- Seastrand, E. Orange You Accessible? A Mini Case Study on Color Ratio// Bounteous. 2019. URL: https://www.bounteous.com/insights/2019/03/22/orange-you-accessible-min… (дата обращения: 13.11.2021).
- Contrast Ratio Math and Related Visual Issues // GitHub. 2019. Issue 695. URL: https://github.com/w3c/wcag/issues/695 (дата обращения: 13.11.2021).
- W3C Accessibility Guidelines (WCAG) 3.0 // W3C. 2021. URL: https://www.w3.org/TR/wcag-3.0/ (дата обращения: 13.11.2021).
- Wolfe J. M., Horowitz T. S. What attributes guide the deployment of visual attention and how do they do it? // Nature Reviews Neuroscience. 2004. Vol 5. Iss. 6. P. 495–501. DOI: 10.1038/nrn1411.
- Chen Q., Yan Y., Suk H. J. Bubble Coloring to Visualize the Speech Emotion // Extended Abstracts of the 2021 CHI Conference on Human Factors in Computing Systems. Association for Computing Machinery, New York, NY, USA. Article 361. P. 1–6. DOI: 10.1145/3411763.3451698.
- Been R., Persson V. Expressing Brand in Material // Library Google Design. 2016. URL: https://design.google/library/expressing-brand-material/ (дата обращения: 13.11.2021).
- Журов А. Водителей и пешеходов путают кресты? ГАИ предлагает обратить внимание на рекламу аптек // Авто Onlíne. Onlíner. 2021. URL: https://auto.onliner.by/2017/12/01/reklama-13 (дата обращения: 13.11.2021).
- Color - Visual Design. Human Interface Guidelines, Apple Developer. URL: https://developer.apple.com/design/human-interface-guidelines/macos/vis… (дата обращения: 13.11.2021).
- What’s New in macOS 11. Human Interface Guidelines, Apple Developer. URL: https://developer.apple.com/design/human-interface-guidelines/macos/ove… (дата обращения: 13.11.2021).
- Witzel C., Gegenfurtner K. R. Categorical sensitivity to color differences // Journal of Vision. 2013. Vol. 13. Iss. 7. 1. DOI: 10.1167/13.7.1.
- Bauer B., Jolicoeur P., Cowan W. B. Visual search for colour targets that are or are not linearly separable from distractors // Vision Research. 1996. Vol. 36. Iss. 10. P. 1439–1466. DOI: 10.1016/0042-6989(95)00207-3.
- Carter R., Huertas R. Ultra-large color difference and small subtense // Color Research & Application. 2010. Vol. 35. Iss. 1. P. 4–17. DOI: 10.1002/col.20557.
- Li J., Xue C., Tang W., Wu X. Color Saliency Research on Visual Perceptual Layering Method // Lecture Notes in Computer Science. 2014. Vol. 8510. P. 86–97. DOI: 10.1007/978-3-319-07233-3_9.
- Xue C., Li J., Wang H., Niu Y. Effects of target and distractor saturations on the cognitive performance of an integrated display interface // Chinese Journal of Mechanical Engineering. 2014. Vol. 28. Iss. 1. P. 208–216. DOI: 10.3901/cjme.2014.1030.161.
- Charness N., Dijkstra K., Jastrzembski T., Weaver S., Champion M. Monitor Viewing Distance for Younger and Older Workers // Proceedings of the Human Factors and Ergonomics Society Annual Meeting. 2008. Vol. 52. Iss. 19. P. 1614–1617. DOI: 10.1177/154193120805201965.
- Bababekova Y., Rosenfield M., Hue J. E., Huang R. R. Font Size and Viewing Distance of Handheld Smart Phones // Optometry and Vision Science. 2011. Vol. 88. Iss. 7. P. 795–797. DOI: 10.1097/opx.0b013e3182198792.