Введение
Издание научных журналов в онлайн формате является широко распространенной практикой. Следует отметить, что имеется ограниченное число свободно распространяемых систем управления издательским процессом электронных научных журналов, обладающих развитой функциональностью. Наиболее активно используемой, в последнее время, является платформа OJS. Одной из основных целей таких систем является автоматизация полного цикла подготовки и издания научных журналов [1, 2].
Тем не менее, статьи, опубликованные онлайн, в большинстве случаев, являются копиями печатного издания. Однако, авторы научных статей и издатели некоторых журналов не могут пройти мимо того разнообразия способов отображения ресурсов, которое представлено в сети интернет. Ряд электронных журналов, наряду с традиционным подходом, предлагают использовать более широкий спектр мультимедийных форматов. Например, ИПМ им. М.В. Келдыша в своих «Препринтах» предлагают использовать возможности, предоставляемые форматом .pdf, позволяющим встраивать анимации, видео, 3D-сцены (https://keldysh.ru/preprints/). Другим направлением расширения спектра представленных в научных публикациях форматов мультимедийных ресурсов, является использование возможностей, предоставляемых современными браузерам и, как следствие, представление статьи в HTML-формате. Примером такого подхода может служить журнал «Научная визуализация» (http://sv-journal.org/).
Существующие системы, как правило, предлагают авторам статей весьма ограниченный набор функциональных возможностей при подготовке электронной статьи к публикации. В типичном случае это текст с иллюстрирующими изображениями, вставками видео (практически всегда – с YouTube) и возможными внешними гиперссылками.
В описанной ситуации актуальной является проблема разработки издательской онлайн платформы для создания и сопровождения научных журналов, поддерживающей публикацию широкого спектра мультимедиа контента и предлагающей онлайн конструктор статьи в качестве основного инструмента подготовки ее к публикации [3, 4]. В данной работе освещаются основные функциональные возможности такой системы, реализованные авторами на текущий момент, и рассматриваются возможные направления дальнейшего ее развития.
Концепция системы и ее прикладная реализация
Основной задачей разработки является реализация универсального подхода к публикации статей с различными типами мультимедиа элементов. Мы рассматриваем статью как набор функциональных компонентов, таких как: текстовые фрагменты, единичное изображение, публикация коллекции изображений с визуализацией в виде слайдера или набора миниатюр, видео и видео 360, публикуемые на сервисе YouTube и другие. Именно компонентный подход является особенностью разрабатываемой платформы.
В качестве технологической базы для реализации платформы используется некоммерческая CMF (Content Management Framework) Drupal 8. Это не только система управления контентом (CMS), но также и среда разработки (CMF), включающая большой и хорошо документированный API (интерфейс прикладного программирования), имеющий значительное количество модулей, расширяющих основную функциональность. В рамках настоящего проекта разработан и ряд оригинальных модулей, решающих специализированные задачи, связанные с экспортом метаданных.
Разработанная платформа используется для реинжиниринга мультимедийного научного онлайн журнала «Культура и технологии» (http://cat.itmo.ru). К моменту написания статьи перенесены материалы предыдущих выпусков и проходит заключительный этап тестирования и настройки.
Основные функциональные возможности
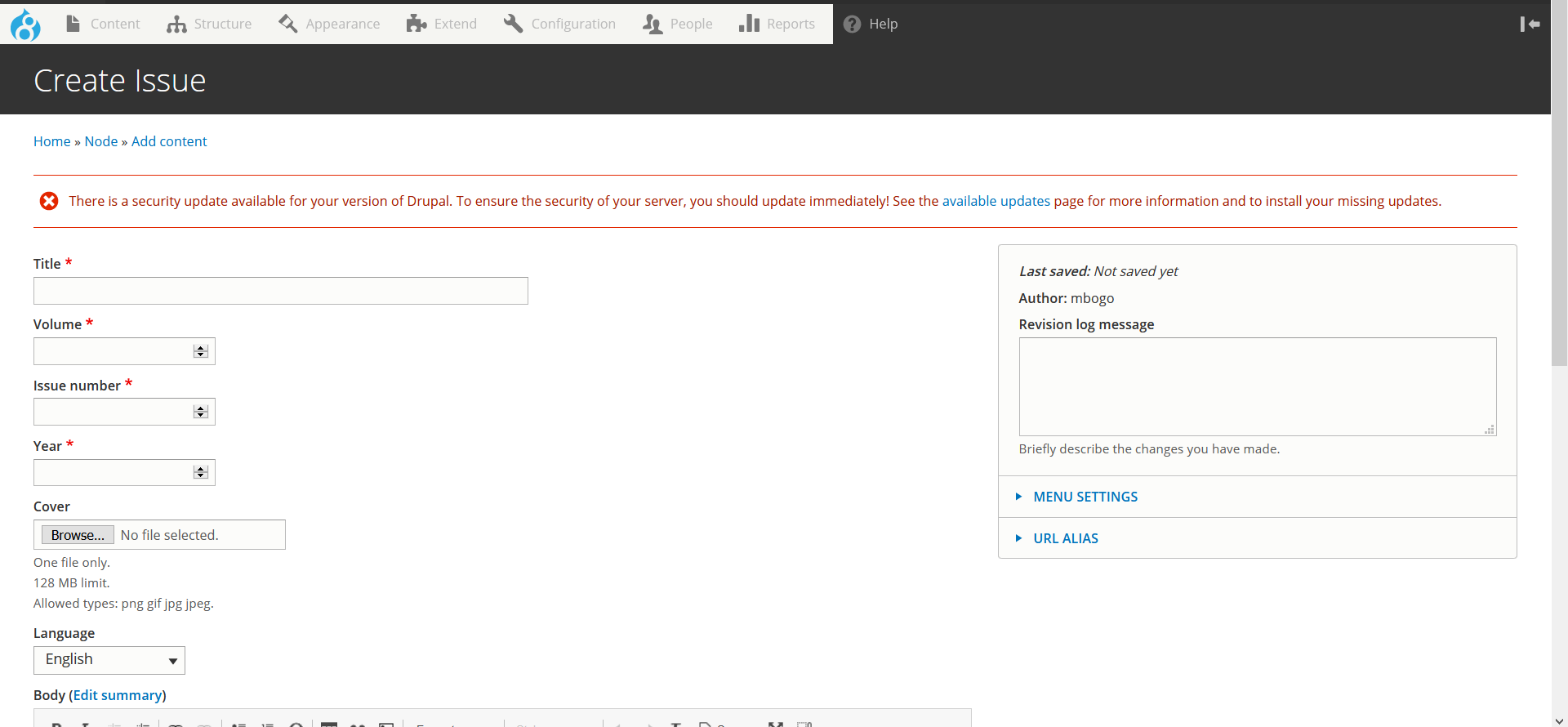
В основу системы были положены два связанных типа материалов — выпуск и статья. Выходные данные для выпуска журнала хорошо известны, поэтому тип материала «Выпуск» имеет необходимый набор полей, в которые значения вводятся через форму.
Реализация инструментов создания, редактирования и отображения статьи является более сложной задачей. Вёрстка онлайн статей с нетривиальным мультимедийным контентом в существующих издательских системах зачастую выполняется с помощью дополнительных приложений. С другой стороны, и авторам научных статей может быть непросто выйти за пределы привычного формата печатной статьи. Мы работали над реализацией инструментов, позволяющей реализовать формат статьи, обогащённой мультимедийными элементами, который предоставляет читателю новое качество ее восприятия средствами браузера и при этом не требует от автора и технического редактора специфической квалификации.
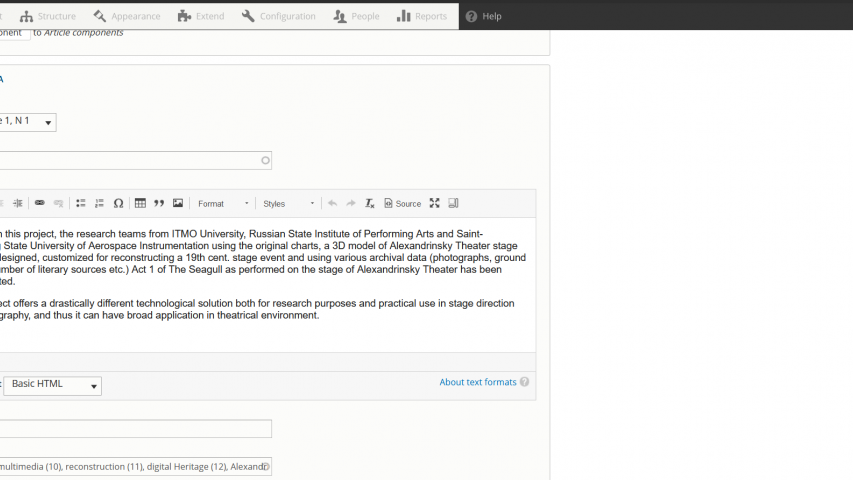
С технологической точки зрения, положенной в основу предлагаемого компонентного подхода, недостаточно определить одно поле, которое бы содержало весть текст статьи, включая мультимедиа элементы. Известно, что существуют браузерные редакторы, но их возможности не отвечают необходимым требованиям. С другой стороны, нецелесообразно реализовать жесткий набор полей по аналогии с выпуском, так как такой подход не может быть адаптирован к свободному авторскому замыслу статьи. Поэтому создание и редактирование статьи реализовано в виде конструктора, с помощью которого можно произвольно добавлять, редактировать и удалять компоненты.
В настоящий момент поддерживаются следующие типы мультимедиа компонентов:
- текстовые фрагменты;
- единичные изображения;
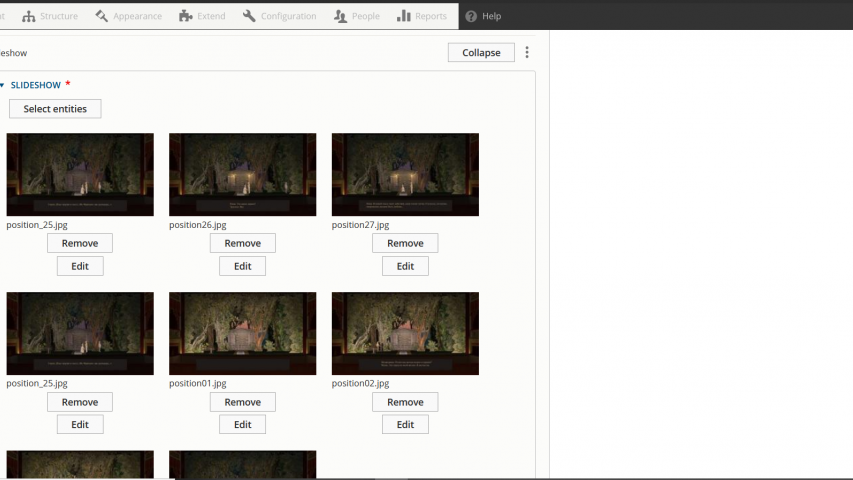
- коллекции изображений с визуализацией в формате слайдера или набора миниатюр;
- видео и видео 360, встраиваемые в статью с помощью API сервиса YouTube;
- аудио;
- 3d модели, размещенные на Scketchfab;
- математические формулы в формате TeX/LaTeX.
Принципиальная возможность публикации схем и диаграмм в векторном формате SVG реализована и продемонстрирована на ряде тестовых примеров. Вопросы окончательного выбора программных библиотек или сервисов, обеспечивающих визуализацию, а также анализ эффективности интерфейсов контент-менеджера является перспективной задачей.
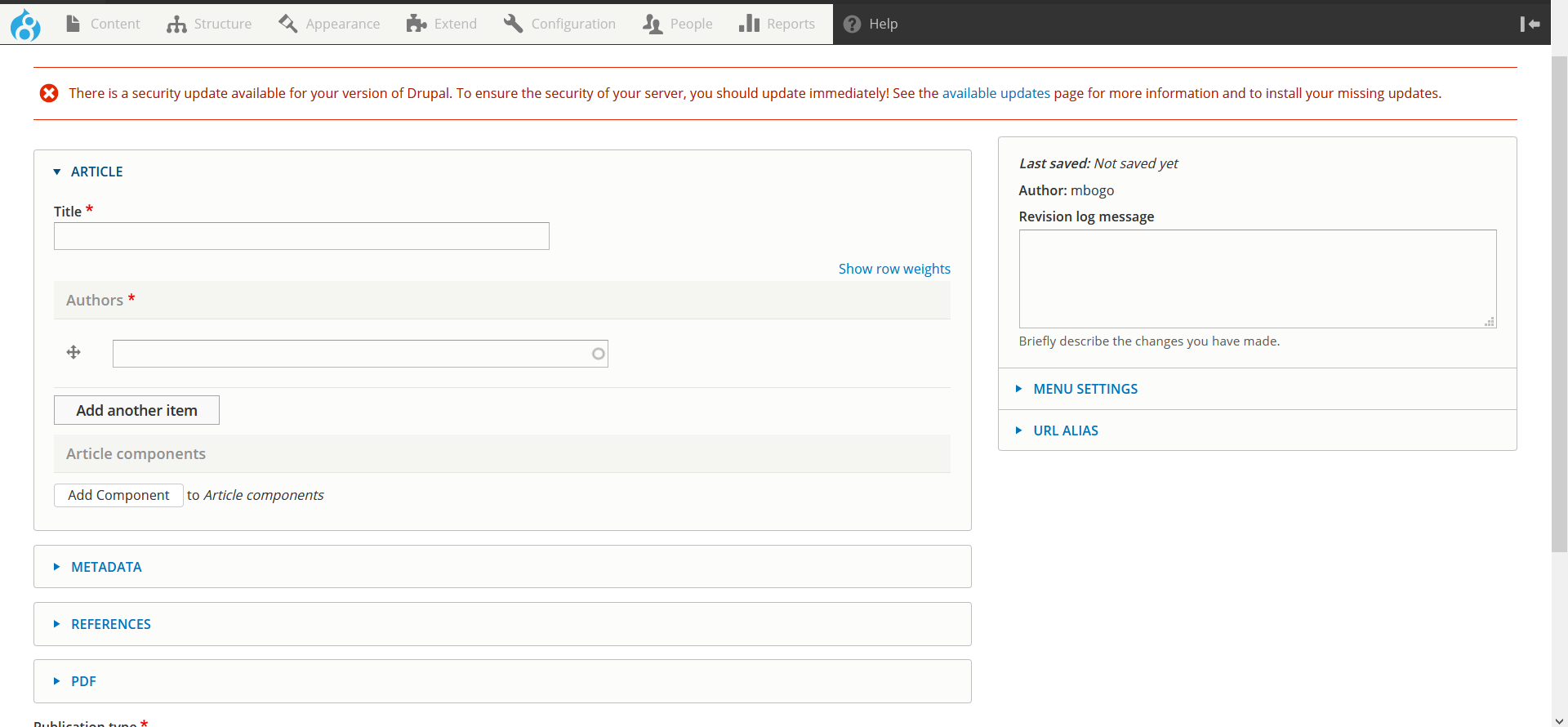
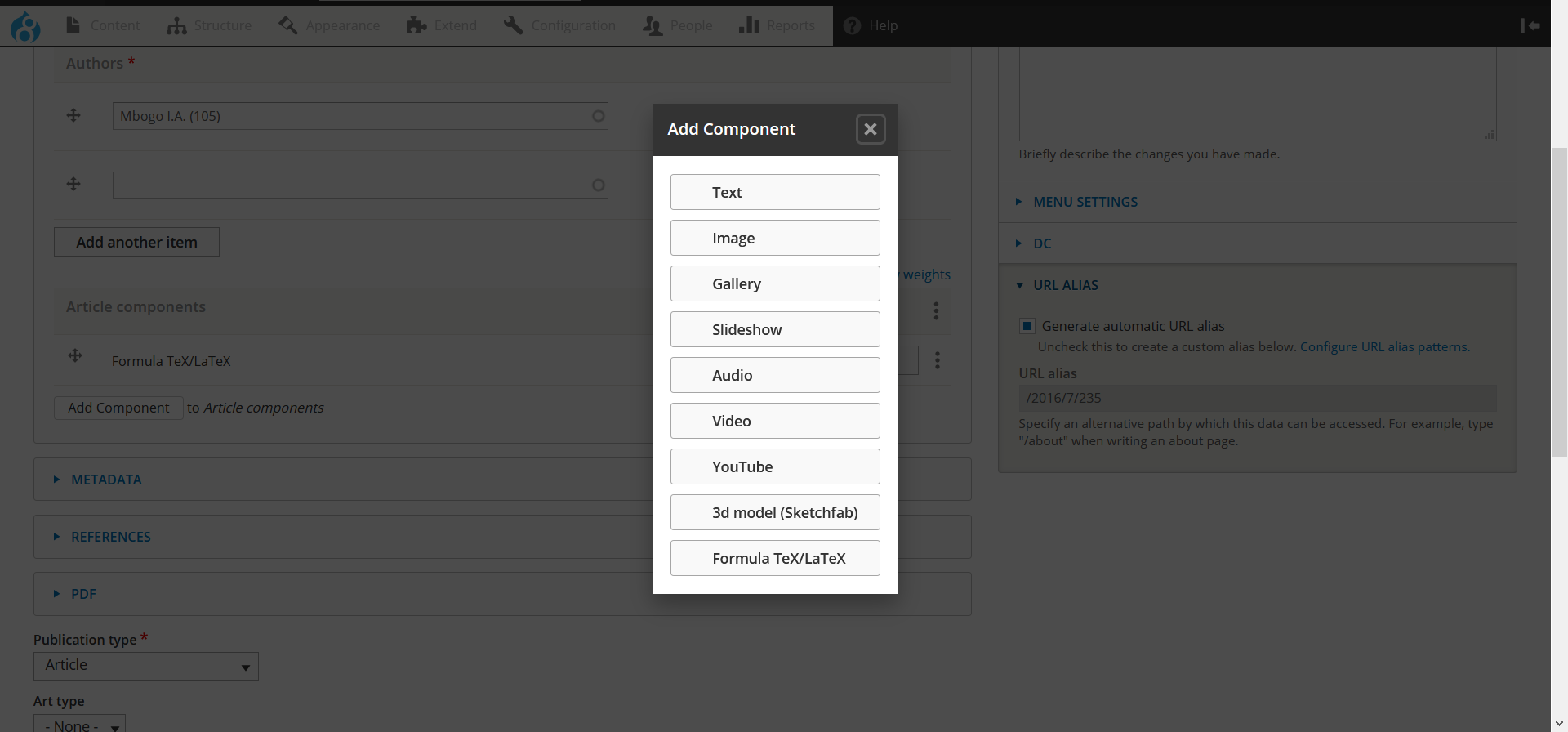
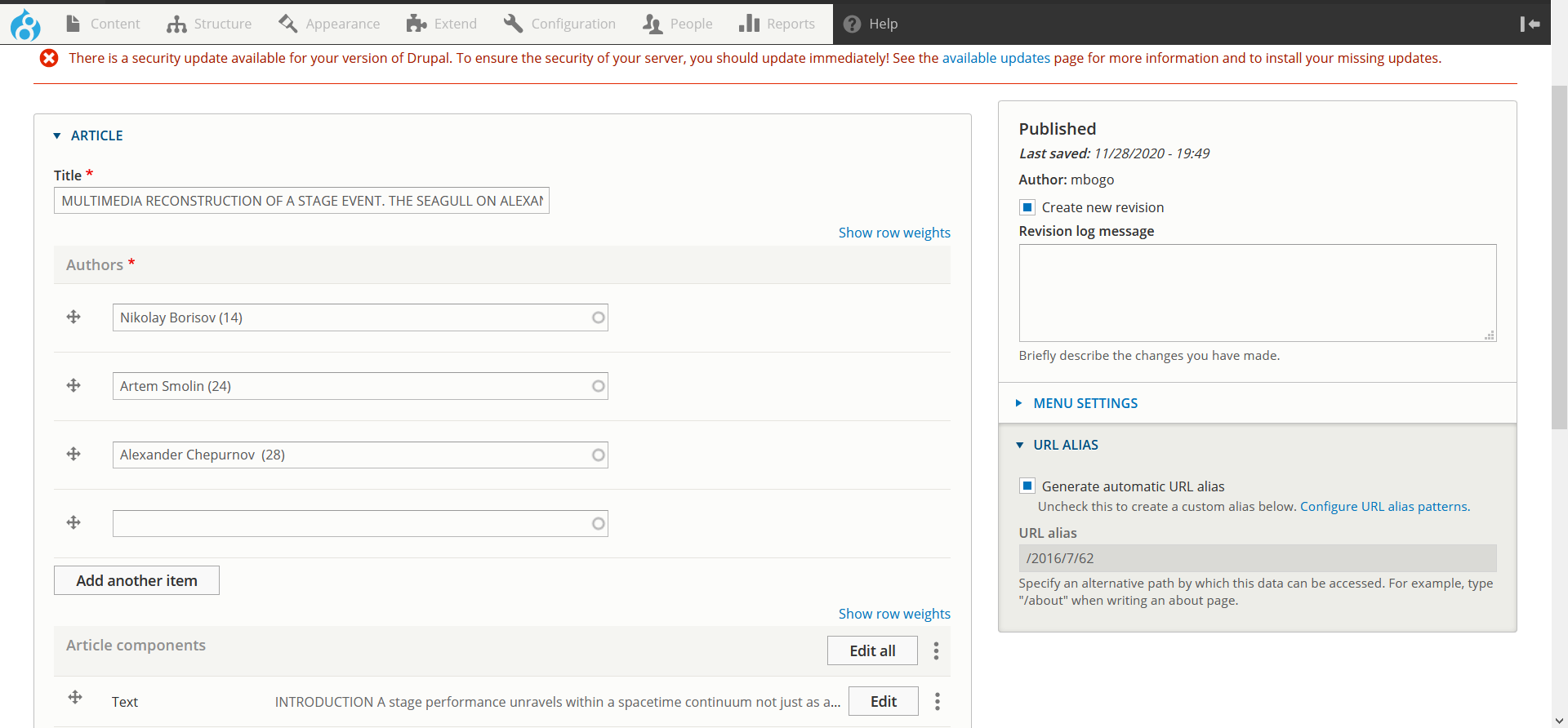
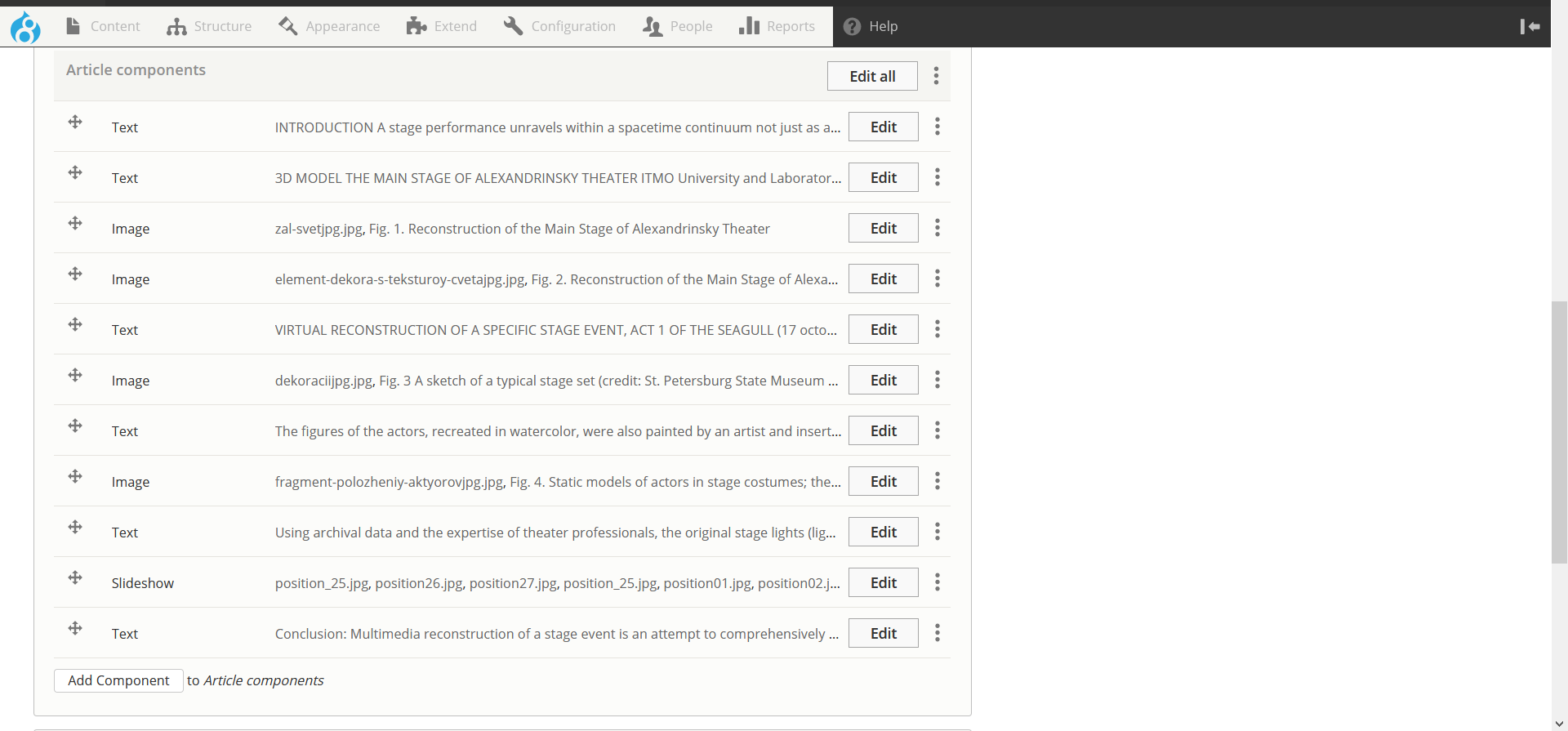
Онлайн конструктор статьи
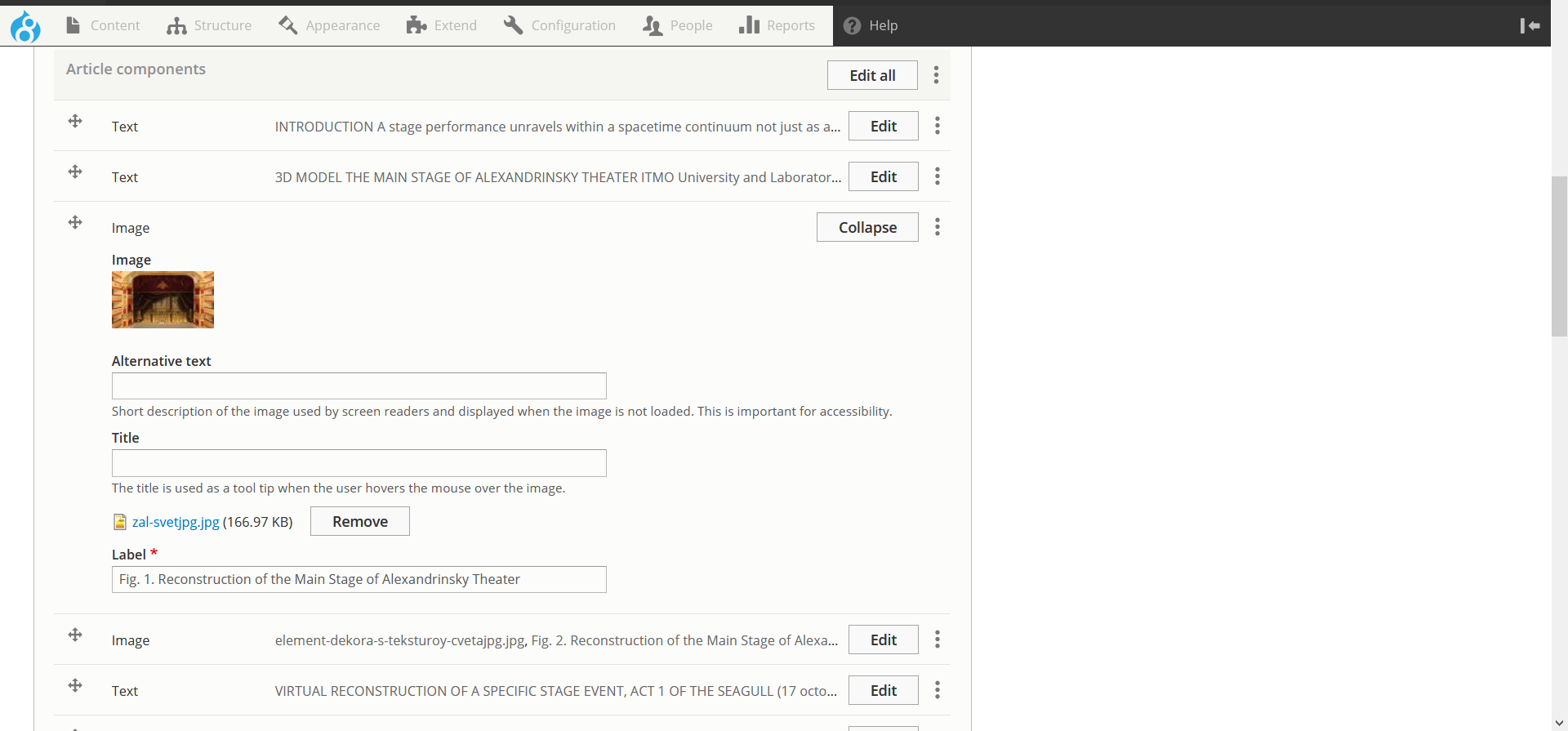
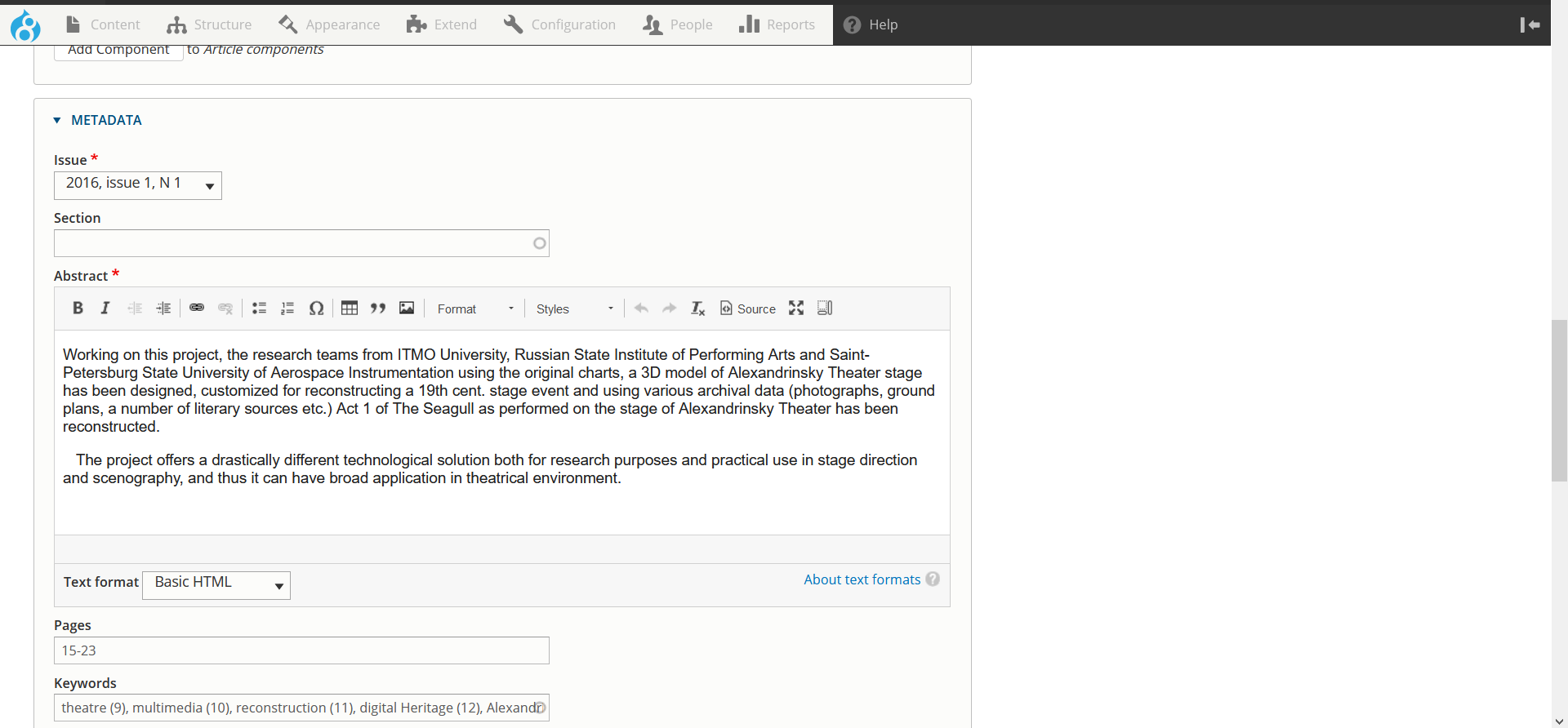
Конструктор статьи представляет собой набор онлайн инструментов, позволяющих техническому редактору (а потенциально — и автору) осуществлять вёрстку из набора компонентов.
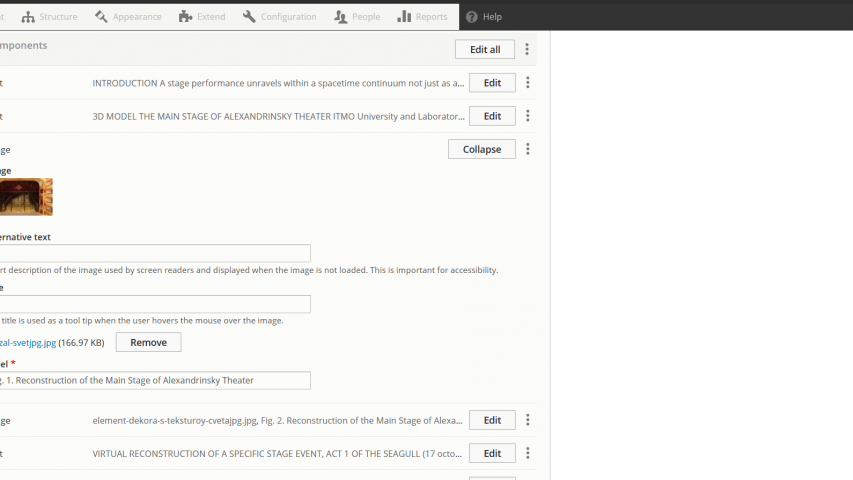
- Состав компонентов определяется из логики верстки статьи.
- По сути своей многие медийные элементы могут требовать нескольких полей для своего корректного описания. Например, текстовые фрагменты могут иметь заголовок, поэтому они состоят из двух полей — заголовка и текста. Изображения и остальные мультимедиа объекты сопровождаются подписью (Рис. 1, Формула 1, …). Примером компонента, достаточно сложного по набору полей, может служить диаграмма. Исходные данные для диаграммы даже в простом случае представляют собой числовой массив исходных данных и соответствующий массив текстовых элементов для легенды, связанной с графическим отображением данных в области диаграммы. Набор дополнительных полей в нетривиальном случае становится довольно сложным: цветовые характеристики, тип диаграммы, особенности интерактивных возможностей и так далее.
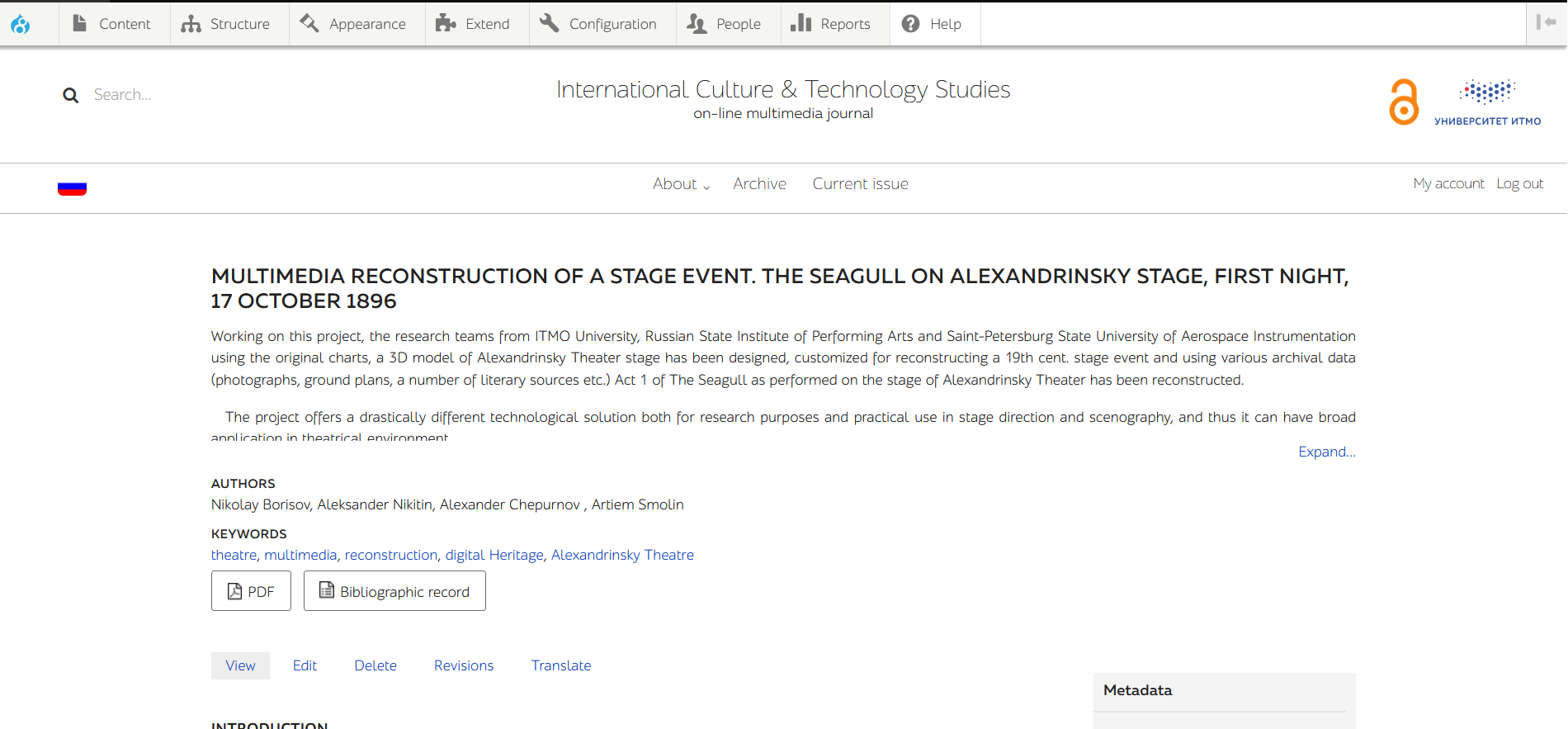
- С другой стороны, один и тот же медийный элемент может быть отображён для конечного пользователя различными способами. Коллекция изображений может быть представлена как набор миниатюр с возможностью увеличения или как «слайдер». Один и тот же набор данных может быть визуализирован в виде диаграмм различных типов. В качестве примера востребованности различных способов демонстрации результатов исследований хочется привести пример статьи «Мультимедиа-реконструкция театрального события. Премьера спектакля «Чайка» на Александринской сцене 17 октября 1896 г.». Эта статья содержит коллекцию изображений, которую, по мнению авторов, логично представить в виде слайдера, т.к. изображения иллюстрируют хронологию развития событий на сцене (http://cat.itmo.ru/2016/7/203).
Таким образом, в рассматриваемом контексте можно определить компонент как структурированный набор данных определённого формата, обрабатываемый системой как единая сущность. Тем самым может обеспечиваться вариативность визуального и функционального представления в опубликованной статье. Ниже представлен видеоролик, демонстрирующий работу конструктора статьи (рис. 1 — Видео 1).
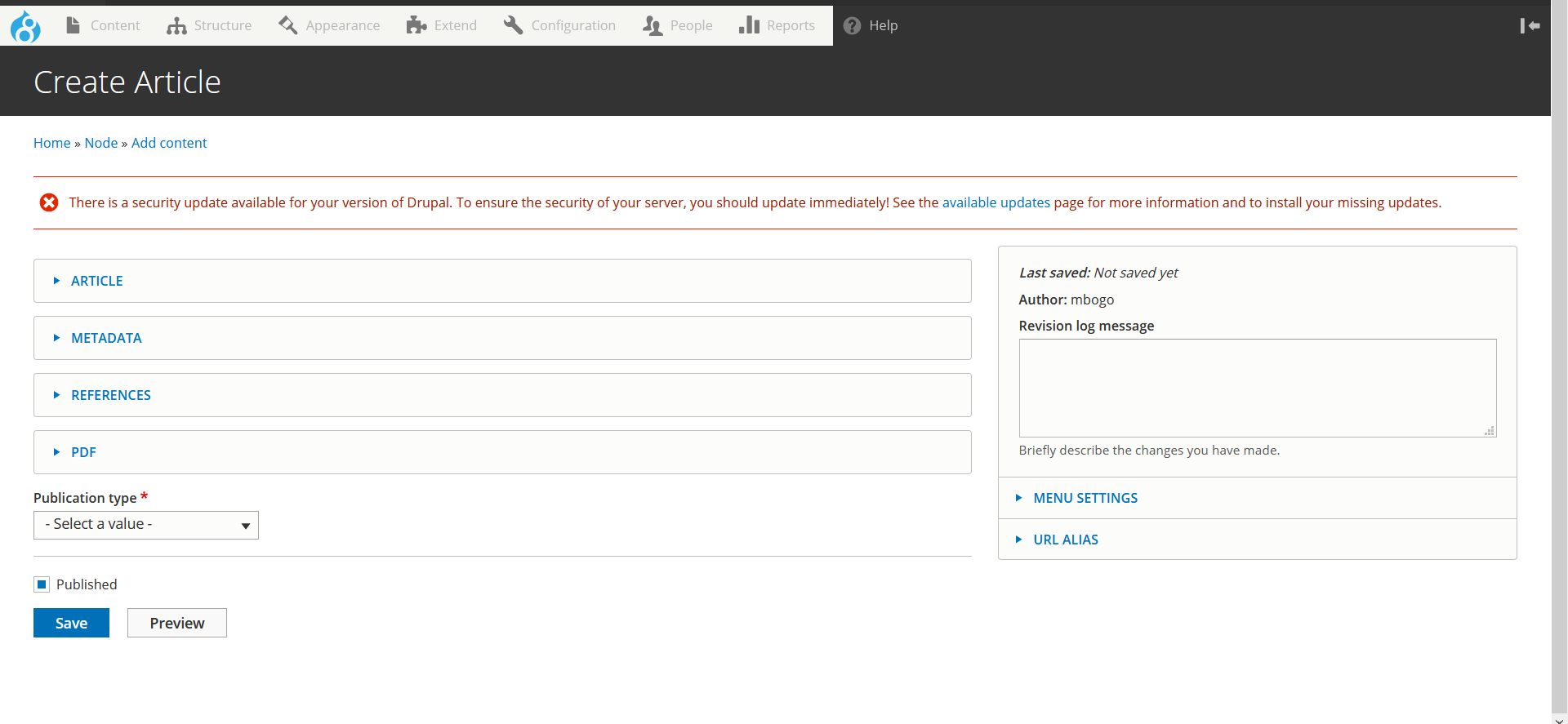
Реализация компонентного подхода базируется на применении модуля Drupal Paragraphs. На первом этапе разработки были созданы наиболее востребованные компоненты, позволяющие включать в статью текстовые фрагменты, галереи изображений различной функциональности, видео и звук. Ряд опубликованных статей использует эти возможности. В этой статье нам бы также хотелось воспользоваться мультимедийными возможностями платформы и продемонстрировать инструменты редактирования статьи в виде слайдера (рис. 2 — Слайдер 1).
На следующих этапах разработки набор функциональных компонентов был расширен за счёт формул в формате TeX/LaTeX, элементов векторной графики в формате SVG и диаграмм.
Функциональное и визуальное представление компонентов статьи
Мы неоднократно обсуждали и приводили примеры наиболее популярных компонентов: текста, изображения, видео, коллекции изображений. Далее приведем примеры компонент, которые пока ещё не были использованы при публикации статей журнала «Культура и технологии», однако потенциально представляют значительный интерес. Это формулы и диаграммы. Отметим, что эти компоненты однозначно востребованы в статьях целого ряда предметных областей. Визуализация формул и диаграмм представляет собой непростую задачу даже в статье, предназначенной для печати, при этом используются специализированные приложения либо плагины. Подготовка материала и отображение в браузере ставит целый ряд задач, которые в текущей версии платформы реализованы на базовом уровне и будут развиваться в дальнейшем.
По существу, необходимо реализовать три основных аспекта: подготовка исходных данных в адекватном формате (это задача автора), загрузка их в систему техническим редактором и отображение для конечного пользователя. Результирующее отображение должно обеспечивать комфортный просмотр, масштабирование без ущерба для качества, возможности индексации поисковыми системами. Этим качествам не удовлетворяет типичный формат публикации формул, диаграмм и ряда иных элементов в виде растровых изображений (как правило, формата GIF или PNG).
Наиболее эффективным и универсальным представляется программное формирование результирующего изображения в векторном формате SVG, который поддерживается всеми современными браузерами. Браузеры отображают SVG без потери качества при любом разрешении экрана и размере окна. Более того, элементы SVG допускают широкие возможности стилистического оформления с помощью языка CSS и обеспечения интерактивности с помощью программных сценариев JavaScript, выполняемых в браузере. Кроме вышеперечисленных преимуществ SVG сохраняет структуру описываемого объекта, например, у формулы отдельно описываются все входящие в нее элементы, что позволяет проводить семантический анализ таких объектов.
Компонент "Формула TeX/LaTex"
Как правило, публикация формул в различного типа изданиях осуществляется в виде изображения (рис. 3). Обычно растровые изображения, содержащие четкие линии отображаются с заметной потерей качества. И на примере видно, что символы имеют расплывчатое начертание, а при масштабировании в браузере качество будет еще хуже.
Стандартом де-факто при использовании математических формул является использование формата TeX/LaTeX. Мы рекомендуем авторам статей проводить предварительную подготовку формул к публикации с помощью мощных сторонних инструментов, таких как Overleaf, Authorea, Papeeria или Lyx.
Обработка формул происходит в браузере с помощью JavaScript кросс-браузерной библиотеки отображения и инструмента автоматической конвертации из (La)TeX в MathML — MathJAX. Библиотека MathJAX имеет возможности отображать формулы в нескольких форматах: внутреннем формате HTML, где каждый элемент формулы оборачивается структурным тегом span и классом CSS, а также универсальным форматом SVG. В качестве формата отображения формул был выбран SVG. Приведем пример формулы (рис. 4 — Формула 1).
Код формулы:
\begin{equation}
f(x,y,\alpha, \beta) = \frac{\sum \limits_{n=1}^{\infty} A_n \cos \left( \frac{2 n \pi x}{\nu} \right)} {\prod \mathcal{F} {g(x,y)} }
\end{equation}
f(x,y,\alpha, \beta) = \frac{\sum \limits_{n=1}^{\infty}
A_n \cos \left( \frac{2 n \pi x}{\nu} \right)} {\prod \mathcal{F} {g(x,y)} }
\end{equation}
В такой интерпретации формула может быть как уменьшена, так и увеличена без потери качества, сохранит структуру и будет индексироваться поисковыми системами.
Диаграммы
Визуализация числовых данных в виде диаграмм и графиков является ещё одним примером компонента, который может быть представлен в браузере не только в формате заранее подготовленного растрового изображения. Существует значительное количество программных JavaScript решений, работающих в браузере и позволяющих генерировать диаграммы в различных форматах.
При выборе конкретного решения для онлайн платформы научного мультимедийного журнала наиболее существенными являются два аспекта: возможность публикации в векторном формате (SVG) и гибкость настроек. Упомянем здесь лишь несколько характерных программных библиотек и сервисов.
D3.js — библиотека с открытым кодом, предоставляет богатейшие возможности визуализации и тонкие настройки. Результирующая диаграмма использует формат HTML + CSS + SVG. Допустимо программное задание сложной интерактивности.
Charts.js — библиотека с открытым кодом, предлагает ряд замечательных адаптивных решений для мобильных устройств. Результирующий формат использует HTML5 canvas (растровый элемент).
MeteorCharts — библиотека, бесплатная для некоммерческих проектов, отличается наиболее широким спектром возможных результирующих форматов: SVG, HTML5 canvas, WebGL и DOM.
Очень эффективен сервис Google Charts, предоставляющий широкий спектр типов диаграмм и развитый API. Результирующий формат: HTML + CSS + SVG.
Ниже приведён пример визуализации набора данных в форме круговой диаграммы и гистограммы с помощью Google Charts (рис. 5 — Диаграмма 1).
Диаграмма 1: пример визуализации набора данных с помощью Google Charts (рис. 5).
Инструменты интеграции с внешними ресурсами
Основным назначением метаданных по-прежнему остается описание ресурса, они позволяют фиксировать формальные характеристики, делают статью доступной для обнаружения, описывают ее содержание, авторов и другие значимые параметры. Обмен метаданными является основными инструментом автоматизации взаимодействия между электронными издательствами, агрегаторами и репозиториями научной информации, электронными архивами и электронными библиотеками. Для этих целей чаще других используется язык XML.
Предоставляя структурированные данные, следует учитывать два момента:
- пространство имен (или словарь) для определения структурированных данных;
- формат, в котором представляются структурированные данные.
При этом и пространство имен, и форматы представления метаданных отличаются в зависимости от агрегатора. В связи с этим понятно, что инструменты экспорта должны быть реализованы для каждого агрегатора отдельно. В нашем проекте были выбраны два наиболее востребованных в России ресурса, для которых необходимо реализовать модули экспорта — РИНЦ и DOAJ.
В первую очередь были реализованы основные поля метаданных, соответствующих Дублинскому ядру [5], а также дополнительные поля, используемые РИНЦ и DOAJ, такие как DOI, ISSN, ISBN, ORGID и другие. Кроме того, существуют метаданные, которые присущи уровню журнала, например, информация об издателе. Модули требуемой функциональности отсутствуют среди расширений Drupal, поэтому в ходе проекта программно реализуются инструменты экспорта в XML.
РИНЦ (e-library)
Основной индекс научного цитирования в России РИНЦ поддерживает несколько механизмов обмена метаданными, такие как API для интеграции с другими системами и возможность импорта и экспорта в пакетном режиме в формате XML.
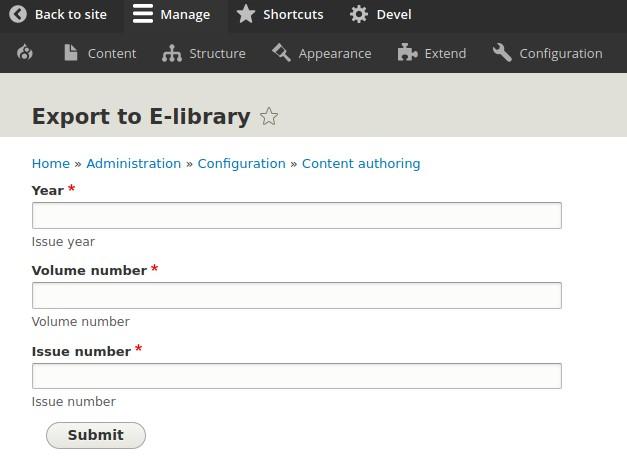
К текущему моменту реализован и проходит стадию тестирования модуль экспорта метаданных в e-Library в XML формате. Модуль встраивается в область конфигурирования информационный системы и может экспортировать указанный выпуск журнала. При экспорте используются метаданные, связанные с выпуском журнала и всеми статьями в указанном выпуске. Модуль экспорта в РИНЦ позволяет администраторам сайта автоматически создать XML файл с описанием выпуска, сформированным на основании сохраненных значений полей в соответствии со схемой e-Library (рис. 6).
Метаданные DOAJ
DOAJ — международный мультидисциплинарный каталог журналов открытого доступа. Журналы, входящие в DOAJ, улучшают свою видимость в сети и, таким образом, значительно повышают уровень цитирования опубликованных в них статей. Ответственность за загрузку метаданных статьи в DOAJ лежит на издателе, который может воспользоваться импортом XML файла. Начиная с осени 2020 года DOAJ принимает данные в двух форматах: DOAJ XML и CrossRef. В настоящее время идет работа над реализацией экспорта в CrossRef XML.
OAI-PMH
Онлайн каталоги и другие агрегаторы контента довольно часто используют протокол обмена метаданными OAI-PMH и формат представления метаданных DublinCore. Наш журнал является поставщиком метаданных OAI-PMH в формате DublinCore.
Доступ организован по базовому URL адресу: http://base_url/oai/request?verb=Identify/. Обратиться к интерфейсу OAI_PMH журнала «Культура и технологии» и получить информацию о репозитории можно по адресу http://cat.itmo.ru/oai/request?verb=Identify/.
Приведем несколько примеров запросов по протоколу OAI-PMH:
- Просмотр структуры издателя http://cat.itmo.ru/oai/request?verb=ListSets
- Просмотр поддерживаемых форматов метаданных http://cat.itmo.ru/oai/request?verb=ListMetadataFormats
- Получить все записи списка в указанном диапазоне дат: http://cat.itmo.ru/oai/request?verb=ListRecords&metadataPrefix=oai_dc&fr...
Цитирование компонентов статьи
Для обеспечения интеграции электронных коллекций и научных онлайн журналов с мультимедийным контентом, важное значение имеет возможность цитирования отдельных компонентов статьи или коллекции [6, 7]. В процессе выполнения проекта были рассмотрены и реализованы два принципиальных механизма цитирования, функционирующих сейчас в тестовом режиме.
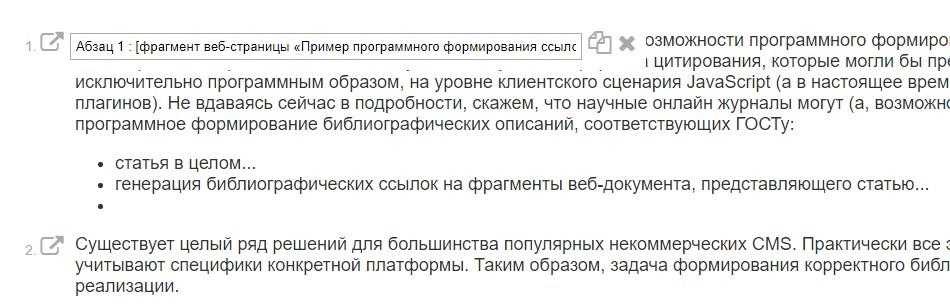
Первый обеспечивает программное формирование библиографических описаний отдельных функциональных компонентов (а также текстовых фрагментов — например, абзацев) статьи (рис. 7).
Второй даёт возможность «цитирования с внедрением» мультимедийного элемента. Авторы в тексте статьи могут привести не только библиографическое описание с указанием URL, но и сам объект: картинка, звук и так далее. И при этом будет сформирована строгая отсылка к первоисточнику, что обеспечивает корректное цитирование с должным соблюдением авторских прав.
Оба механизма обладают достаточной универсальностью, чтобы быть использованными для реализации механизма идентификации элементов мультимедийных коллекций широкого класса. Ознакомиться с реализацией можно на сайте проекта http://mmcollections.spbu.ru/test-citation.
Внедрение
В течение 2020 года онлайн журнал «Культура и технологии» (http://cat.itmo.ru) был перенесен на разработанную версию платформы. Для сайта журнала был спроектирован и реализован интерфейс читателя, позволяющий просматривать мультимедийную статью в браузере. Статья и метаданные к ней находятся на одной странице и расположены в разных зонах и блоках. В начале страницы выводится аннотация, список авторов и ключевые слова. Доступ к PDF-версии и библиографическому описанию компактно реализован в виде кнопок. Библиографическое описание открывается во всплывающем окне. Метаданные вынесены в отдельный блок справа. Список литературы находится в подвале статьи.
Освоение разработанного интерфейса технического редактора не требует специальных знаний и позволяет быстро и удобно подготавливать стать и выпуск в целом к публикации.
Перспективы развития системы
В заключение, несколько слов о перспективах развития системы:
- Первое направление — это пополнение публикуемых типов мультимедиа объектов.
- Издательская система невозможна без инструментов интеграции. В текущей версии система является поставщиком метаданных OAI-PMH. Вторым реализованным инструментом интеграции является экспорт выпусков журнала в каталог РИНЦ в формате XML. Востребованным также, является экспорт в онлайн-каталог рецензируемых журналов открытого доступа DOAJ, с которым планируется реализовать взаимодействие.
- Любая статья в журнале сопровождается библиографическим описанием. Важно, чтобы оно формировалось автоматически. Наиболее универсальным в этом направлении подходом является использование языка цитирования CSL (Citation Style Language), основанного на стилях в синтаксисе языка XML. В языке CSL реализованы стили библиографического описания в соответствии с ГОСТом 2008 года. В 2018 году в России вышел новый ГОСТ на библиографическую запись, поэтому необходимо добавить новые стили и включить их в общий перечень стилей языка CSL, поддерживаемый сообществом. Далее, на базе стилей, описывающих ГОСТы 2008 и 2018 годов, сформировать автоматическое формирование библиографических записей.
- Отдельным направлением является разработка полного издательского цикла с возможностью двойного слепого научного рецензирования.
Работа выполнена при поддержке проекта Российского фонда фундаментальных исследований, проект 19-07-01012.
International
Borisov, N.V., Mbogo, I.A., Tscherbakov, P.P., Zakharkina, V.V. (2020) Development of a Platform for Publishing an Online Scientific Journal with Multimedia Content. Culture and technologies studies. Vol. 5, № 3. P. 128-138. Available at: http://cat.itmo.ru/en/2020/v5-i3/256, DOI: 10.17586/2587-800X-2020-5-3-128-138
Russian
Borisov, N.V. Development of a Platform for Publishing an Online Scientific Journal with Multimedia Content/ Borisov, N.V., Mbogo, I.A., Tscherbakov, P.P., Zakharkina, V.V. // Culture and technologies studies. 2020. Vol. 5. № 3. P. 128-138. DOI: 10.17586/2587-800X-2020-5-3-128-138
- Elizarov A.M. Svobodno rasprostranjaemye sistemy upravlenija jelektronnymi nauchnymi zhurnalami i tehnologii jelektronnyh bibliotek. [jelektronnyj tekst] / A.M. Elizarov, D.S. Zuev, E.K. Lipachjov // Jelektronnye biblioteki: Perspektivnye Metody i Tehnologii, Jelektronnye kollekcii. 2013. URL: http://ceur-ws.org/Vol-1108/paper13.pdf (data obrashhenija: 4.12.2020)
- [The Directory of Open Access Journals [Jelektronnyj resurs] : portal. - Jelektron.dan.- 2020- . - Rezhim dostupa: https://doaj.org, svobodnyj. Zagl. s jekrana.
- Borisov, N. V. Problemy sozdanija onlajn nauchnogo zhurnala s mul'timedia kontentom. / Borisov N. V., Zaharkina V.V., Mbogo I.A., Prokudin D. E., Shherbakov P. P. // Nauchnyj servis v seti Internet: trudy XXI Vserossijskoj nauchnoj konferencii (23-28 sentjabrja 2019 g., g. Novorossijsk). Institut prikladnoj matematiki im. M.V. Keldysha RAN. S.153-165 URL: https://doi.org/10.20948/abrau-2019-87 (data obrashhenija: 4.12.2020)
- Borisov N.V. Sozdanie instrumental'noj platformy mul'timedijnogo nauchnogo zhurnala / Borisov N. V., Zaharkina V.V., Mbogo I.A., Shherbakov P. P. // Jelektronnye biblioteki 2020, t3 №2 DOI: https://doi.org/10.26907/1562-5419-2020-23-3-292-314, URL: https://elbib.ru/article/view/603 (data obrashhenija: 4.12.2020)
- The Dublin Core™ Metadata Initiative [Jelektronnyj resurs] : portal. - Jelektron.dan.- 2020- . - Rezhim dostupa: https://dublincore.org/, svobodnyj. Zagl. s jekrana.
- Borisov N.V. Problemy integracii setevyh jelektronnyh kollekcij. / Borisov N.V., Zaharkina V.V., Mbogo I.A., Shherbakov P.P. // Informacionnoe obshhestvo: obrazovanie, nauka, kul'tura i tehnologii budushhego. Vypusk 3 (Trudy XXII Mezhdunarodnoj ob#edinennoj nauchnoj konferencii «Internet i sovremennoe obshhestvo», IMS-2019, Sankt-Peterburg, 19 – 22 ijunja 2019 g. Sbornik nauchnyh trudov). — SPb: Universitet ITMO, 2019. S. 67 – 73. URL: DOI: https://doi.org/10.17586/2587-8557-2019-3-67-73 (data obrashhenija: 4.12.2020)
- Borisov N.V. Formaty dannyh i problemy identifikacii jelementov mul'timedijnyh kollekcij/ Borisov N. V., Zaharkina V.V., Mbogo I.A., Prokudin D. E., Shherbakov P. P. // International Journal of Open Information Technologies, 2020, Tom 8, № 11 ISSN: 2307-8162, URL: http://injoit.org/index.php/j1/article/view/1039/976 (data obrashhenija: 4.12.2020)